v圈是一款地区性App生活分类信息app,包括消费端和商家端,功能强大。主要运用的技术包括:.NET MVC4.5多层服务端架构,web主体混合开发,Ajax异步请求数据,能够兼容IOS、Android多端,Node.js即时消息推送,服务器生成二维码,调用摄像头扫描二维码,echart显示数据图表,canvas制作抽奖盘和手势绘图界面,极光推送,GPS定位等。
技术简介
服务器配置
一、引导及登陆
1、引导.......................................................................................................................................................
2、登陆.......................................................................................................................................................
二、 消费端
1、 获取地理坐标........................................................................................................................................
2、 付积分和收积分....................................................................................................................................
3、 推荐分享...............................................................................................................................................
4、 查看积分...............................................................................................................................................
5、 积分购入...............................................................................................................................................
6、 优惠券..................................................................................................................................................
7、 商家列表...............................................................................................................................................
8、 商家详细页面........................................................................................................................................
9、 抽奖......................................................................................................................................................
10、账户.....................................................................................................................................................
11、意见反馈..............................................................................................................................................
三、商家端
1、获取位置.................................................................................................................................................
2、扫描功能.................................................................................................................................................
3、手动付分功能..........................................................................................................................................
4、店铺管理.................................................................................................................................................
4.1 地图标记............................................................................................................................................
5、查看积分.................................................................................................................................................
6、会员管理.................................................................................................................................................
7、积分兑现.................................................................................................................................................
8、购入积分.................................................................................................................................................
9、优惠劵统计.............................................................................................................................................
10、预定管理...............................................................................................................................................
11、优惠劵发布...........................................................................................................................................
12、账户......................................................................................................................................................
四、app的注册和重置密码
1、注册........................................................................................................................................................
2、重置密码.................................................................................................................................................
技术简介:
类型:v圈是一款地区性App生活分类信息app;
技术索引:移动端分为IOS和Android,分别采用java和objective-c,PC服务端采用C#。
1、.NET MVC4.5多层服务端架构。
2、web主体性混合app开发,H5,css3嵌入,Ajax异步请求数据,兼容IOS,Android多端。
3、Node.js即时消息推送。
4、服务器生成二维码,用于扫描收支积分。
5、摄像头调用扫描二维码功能,解析二维码信息完成相关业务。
6、echart显示数据图表。
7、canvas制作抽奖盘和手势绘图界面。
9、极光推送。
10、GPS定位,计算与商家的距离。
11、第三方地图调用,获取路线。
12、支付宝,微信支付接入。
13、短信通知,邮件推送。
服务器配置:
1、 1000+并发线程,最高10000人同时在线,2秒以内响应
2、 服务器最低4核CPU,8G内存,1T硬盘
3、 10MB独立带宽,CDN图片加速
4、 Windows Server2016
5、 IIS10.0
6、 .NET Framework 4.5
7、 Sql Server2014
8、 80端口
一、引导及登陆:
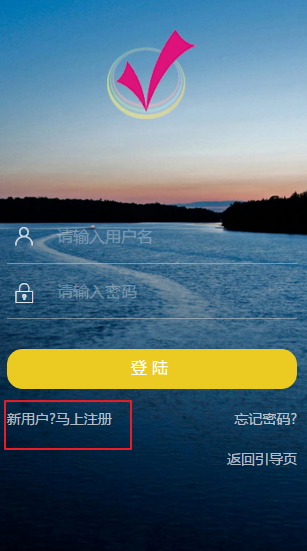
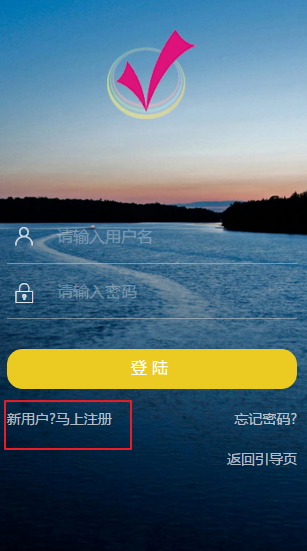
1、引导,下载并安装好APP后,会出现“引导页”,点击下面两个按钮:“我是消费者”,“我是商家”,分别进入“登陆界面”;(如图1-1);

图1-1
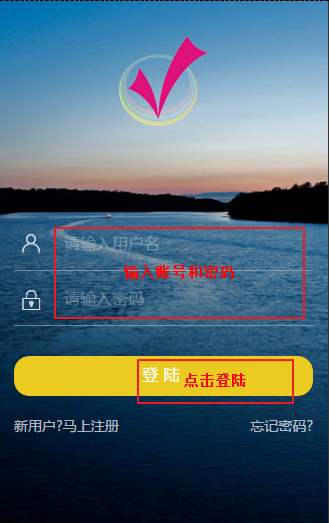
2、登陆,进入登陆界面,输入账号和密码,进入如对应的界面(如图1-2);

图1-2
二、消费端:
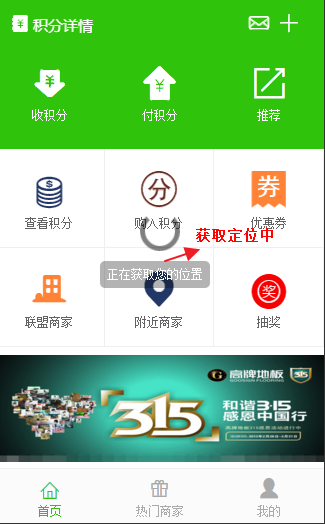
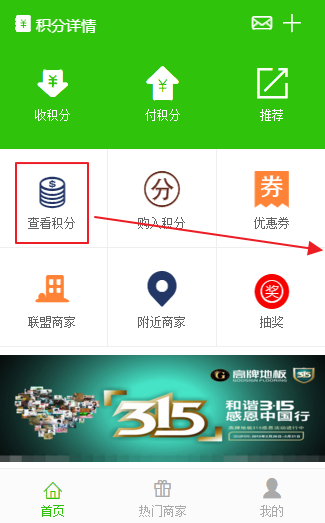
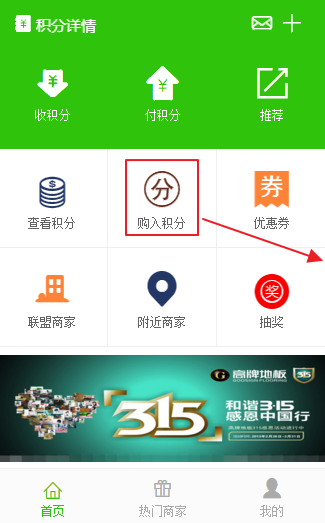
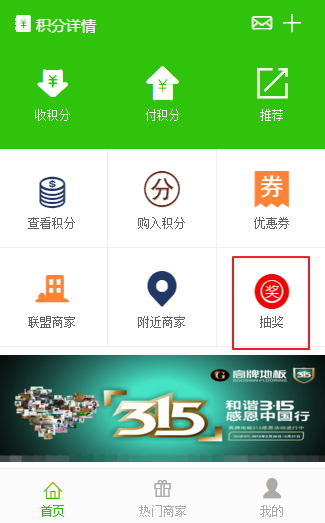
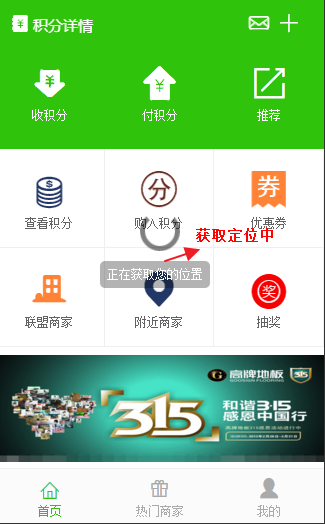
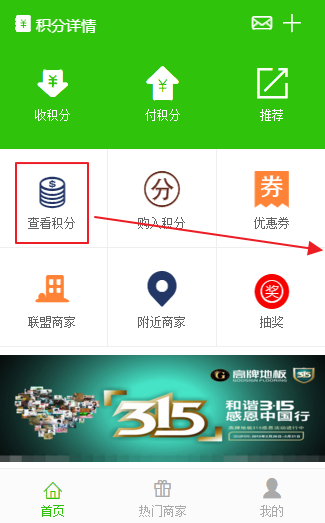
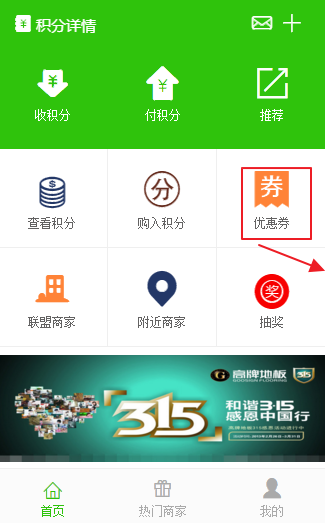
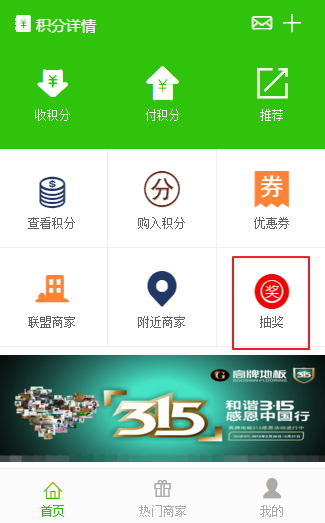
1、获取地理坐标,首页登陆后获取当前用户的地理坐标,方便后面的计算到到商家的地理位置;点击相应的图标进入相关栏目(如图2-1);

图2-1
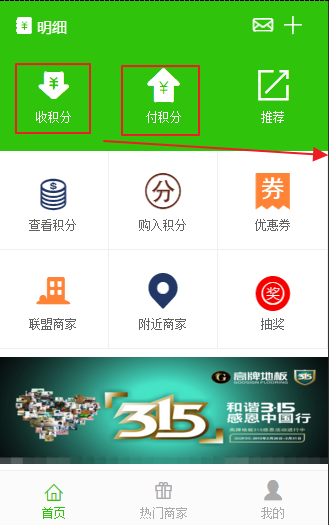
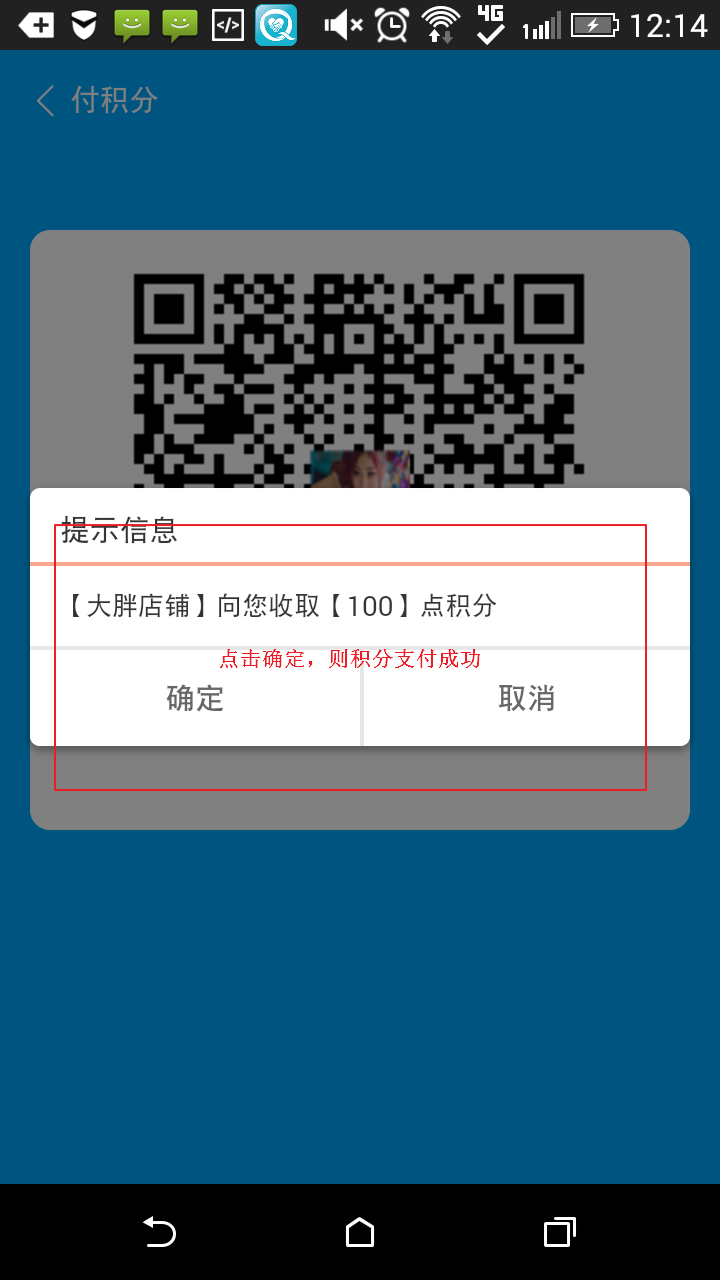
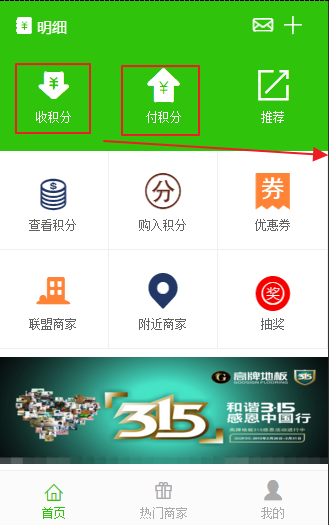
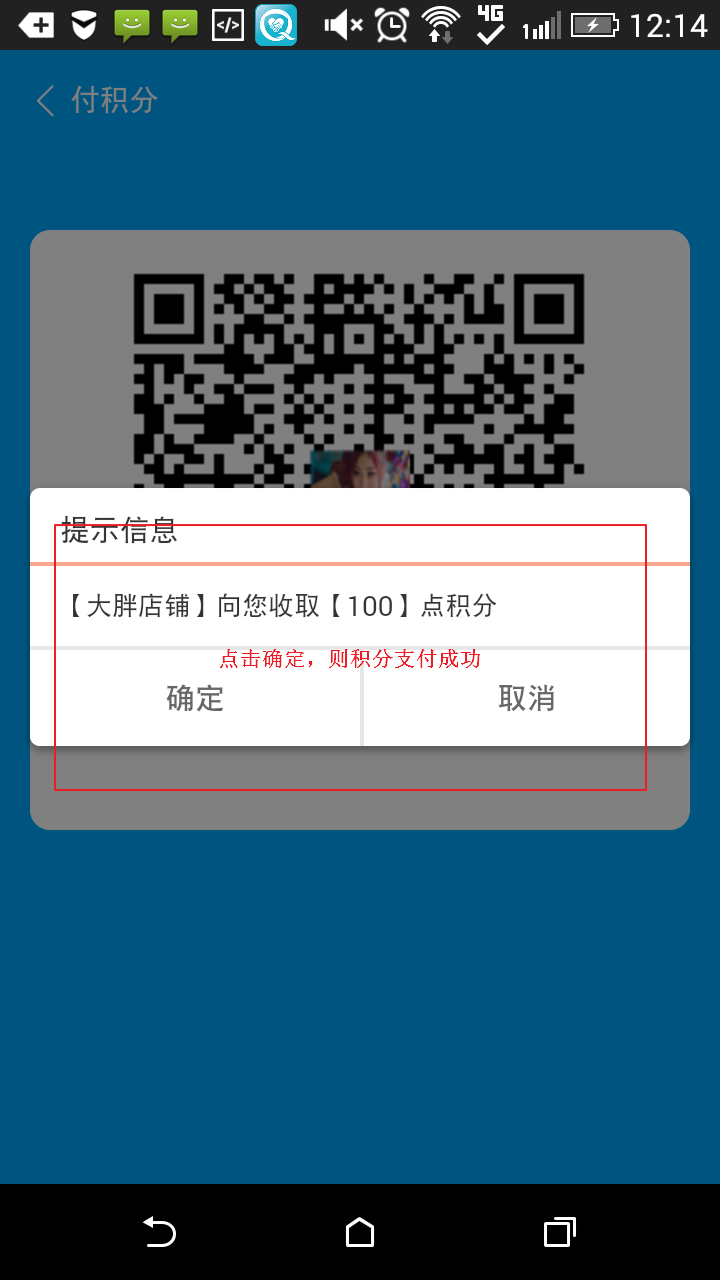
2、付积分和收积分,点击图标,显示相关的二维码(如图2-2,2-3),商家端扫描后可以做对应处理:


图2-2,2-3
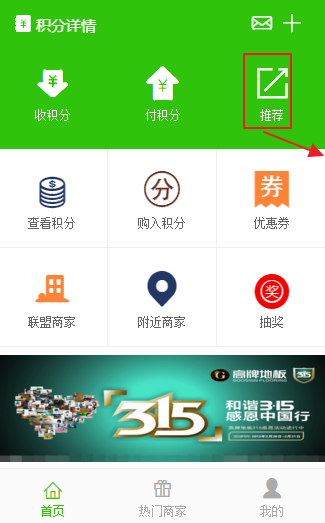
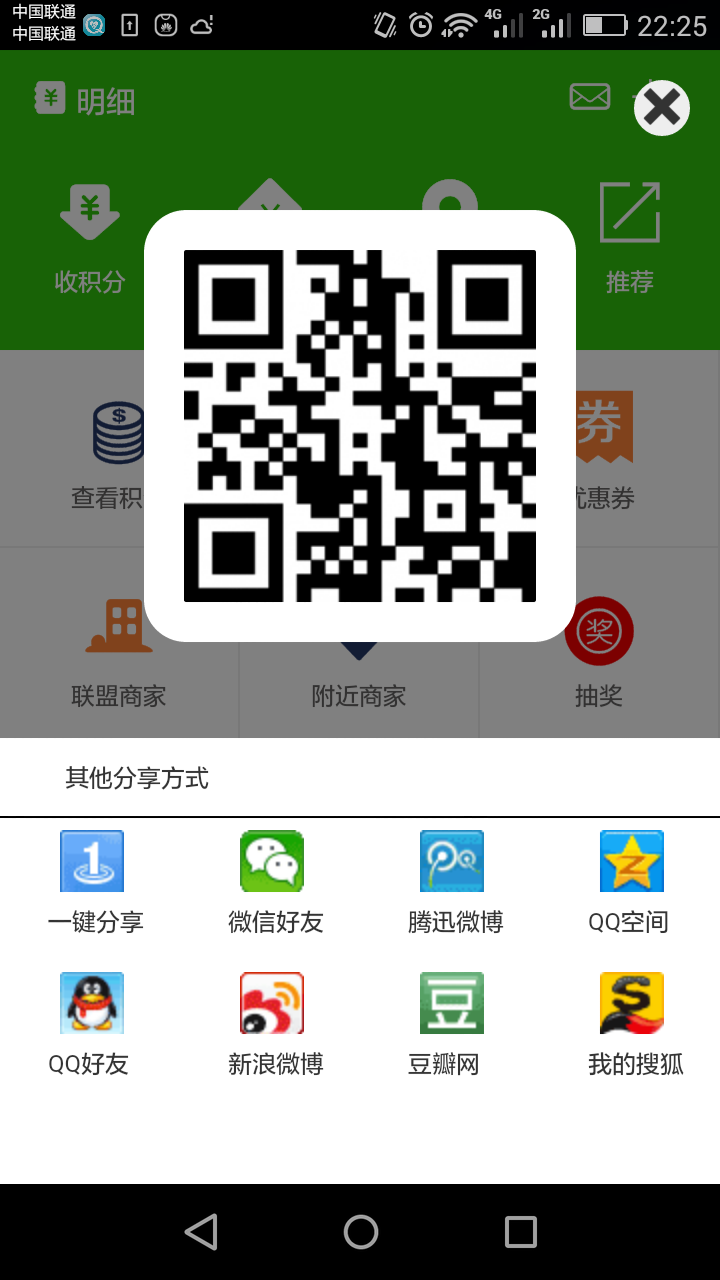
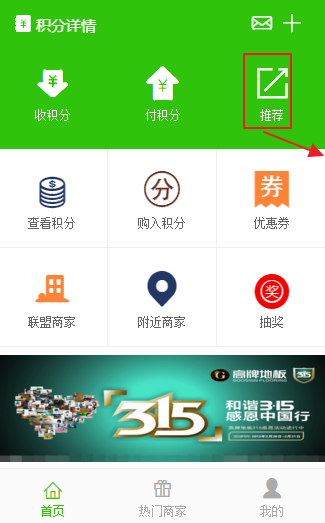
3、推荐分享,点击推荐分享后(如图2-4)


如图2-4
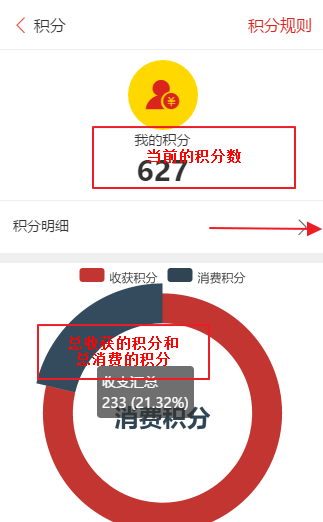
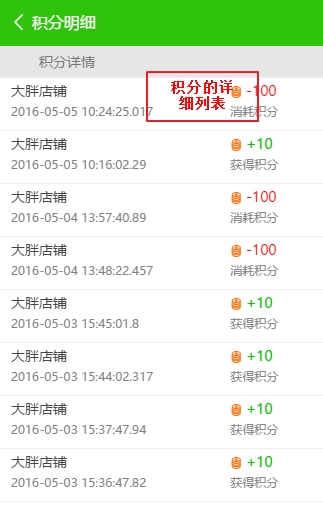
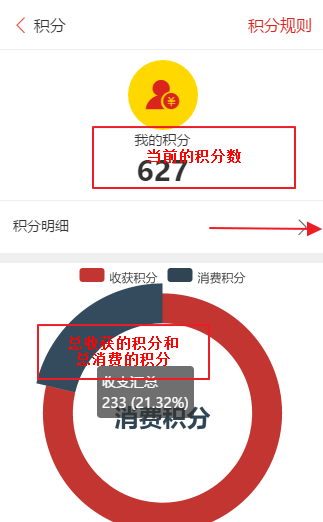
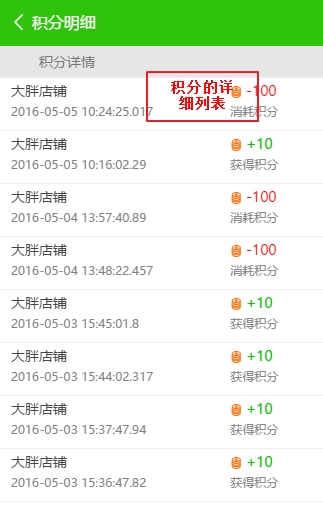
4、查看积分,能查看‘总积分’,‘消费积分’,‘收获积分’,‘积分详情’;(如图:2-5):



如图:2-5
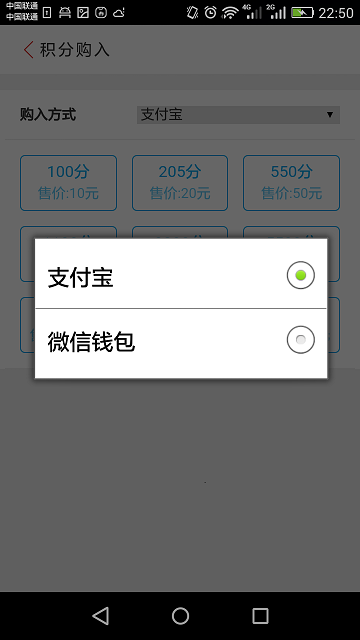
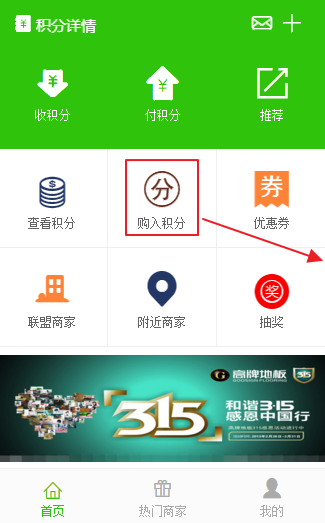
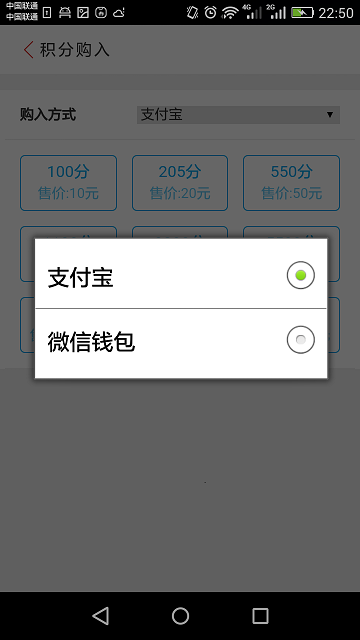
5、积分购入,将支持‘支付宝’和‘微信支付’方式购入积分(如图:2-6):


图:2-6
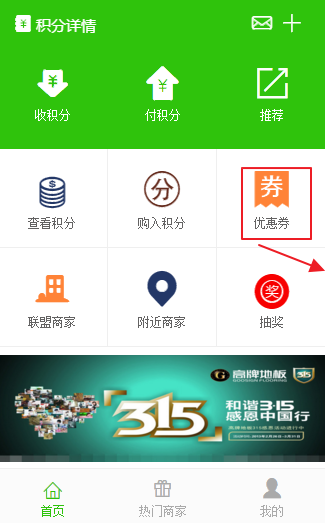
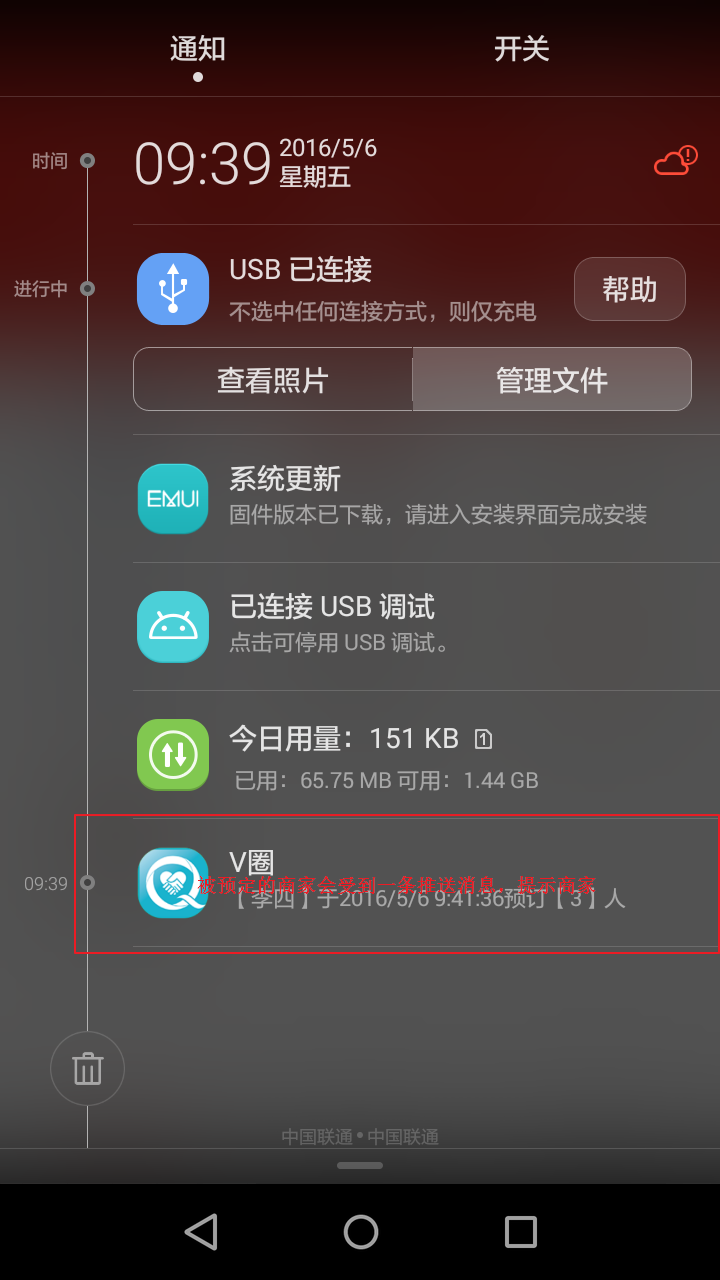
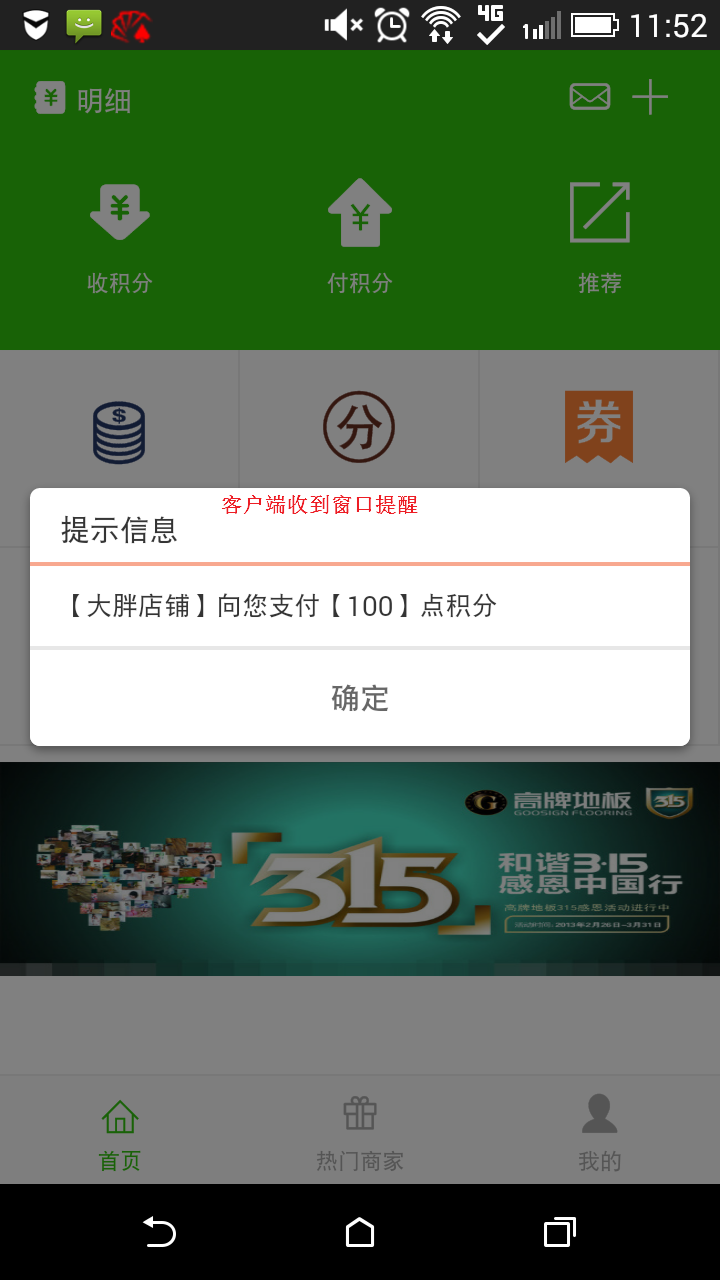
6、优惠券,查看自己获得的优惠(分:可用和失效),使用优惠券时,点击‘立即使用’(如图:2-7),同时该商户会接收到一条优惠券使用的信息推送(如图:2-7);使用后优惠进入失效状态(如图:2-7);



图:2-7
7、商家列表,商家展现列表,可进行分类筛选(如图2-8)和排序,根据关键字搜索(如图2-8);点进具体商家,打开具体商家,看到商家详情;




图2-8
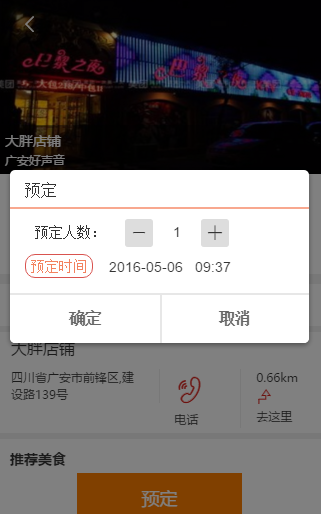
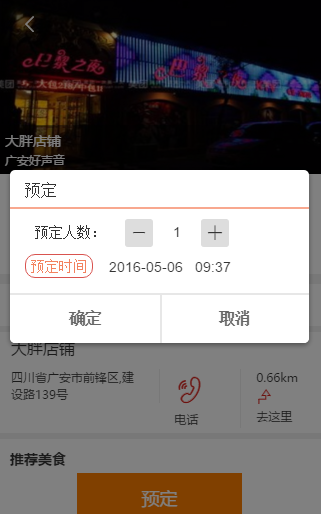
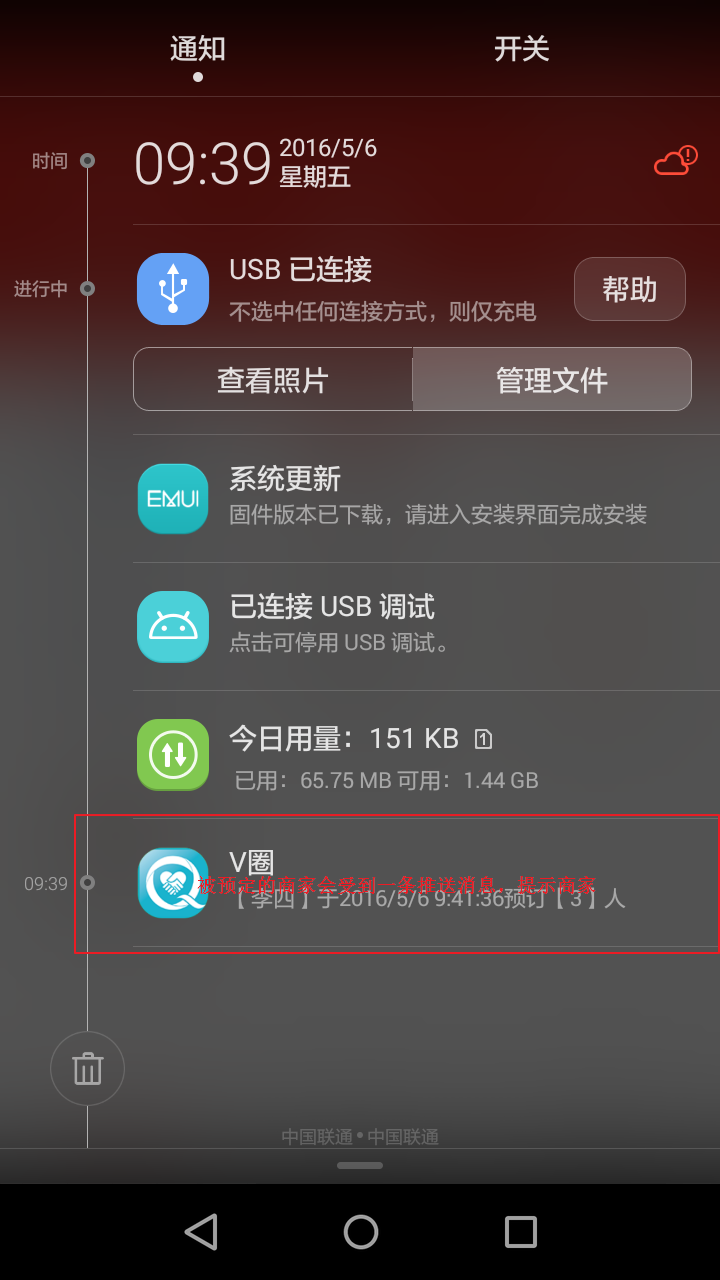
8、商家详细页面,点击电话可以直接拨打,点击”图片”,可看到图片,‘到这里去’显示2条路线,驾车和步行;如果有可以预定消费者可以提交一个预定申请,等待商家确认,商家会收到1条推送提醒;(如图2-9)




图2-9
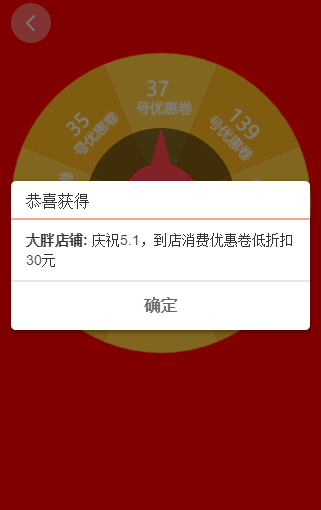
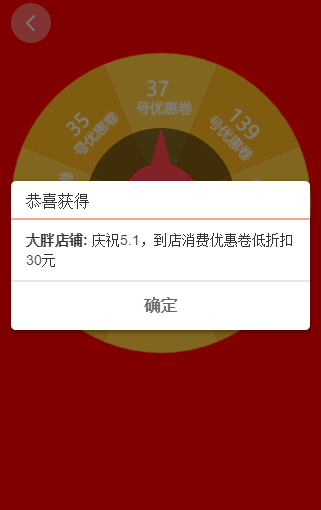
9、抽奖,点击转转盘可以获得优惠券或者积分,每日可以使用一次,获得的优惠券将直接在‘优惠券’中看见(如图:2-10):



图:2-10
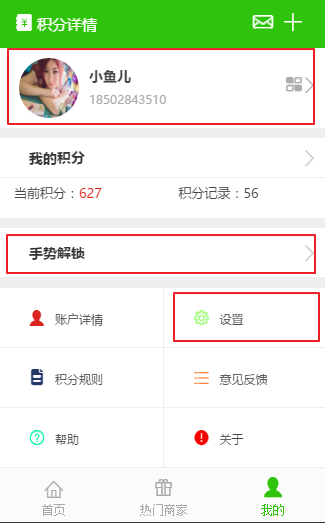
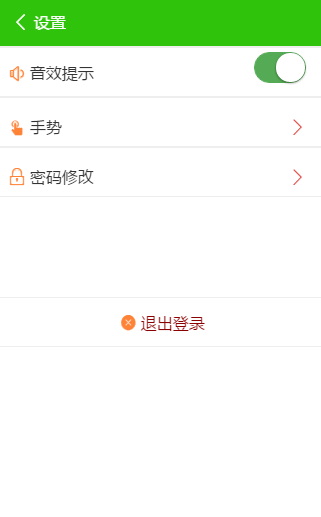
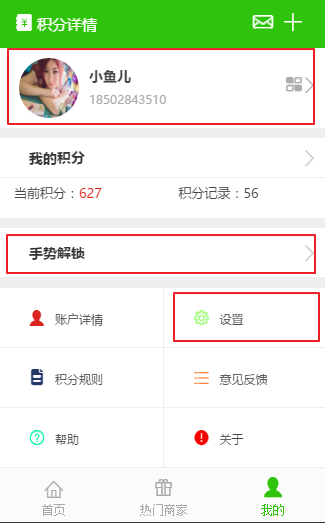
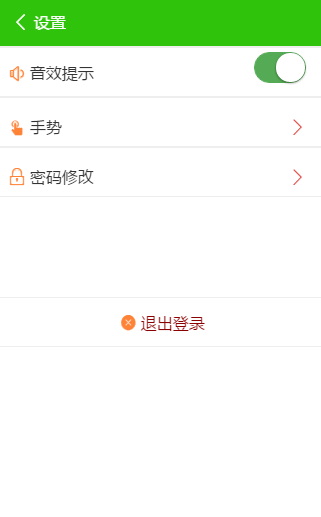
10、账户,及设置账户,查看自己的积分,积分总记录,设置,及其他帮助类信息;进入账号设置,可更换头像,及其他一些基本信息修改;进入设置,可设置”开启或关闭收付积分时候的声效”以及密码修改(如图:2-11):



图:2-11
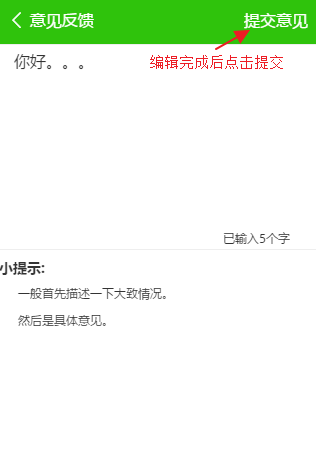
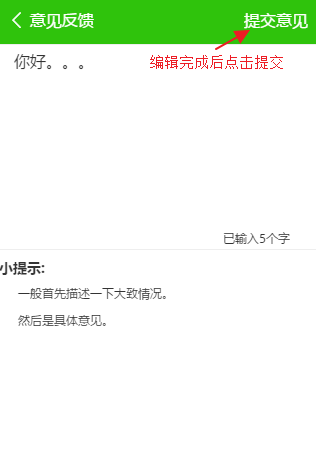
11、意见反馈,将使用者的意见提交给平台(如图:2-12):

图:2-12
三、商家端:
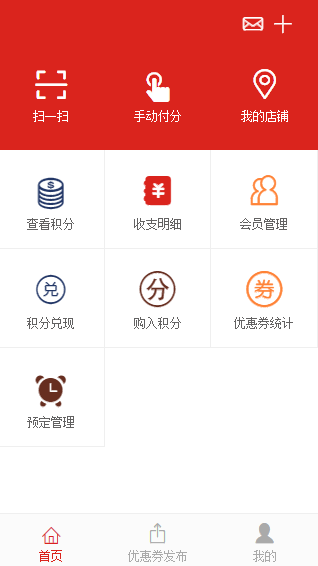
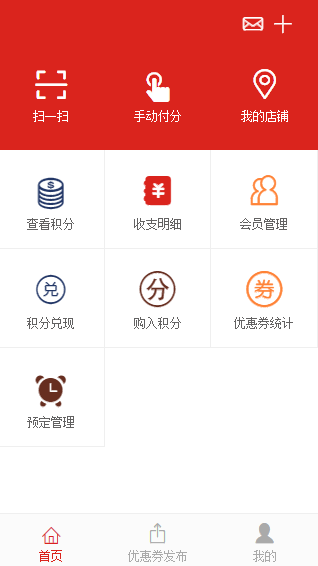
1、获取位置,商家端首页登陆后,获取商家登陆位置,点击图标进入相关栏目(如图3-1):

如图3-1
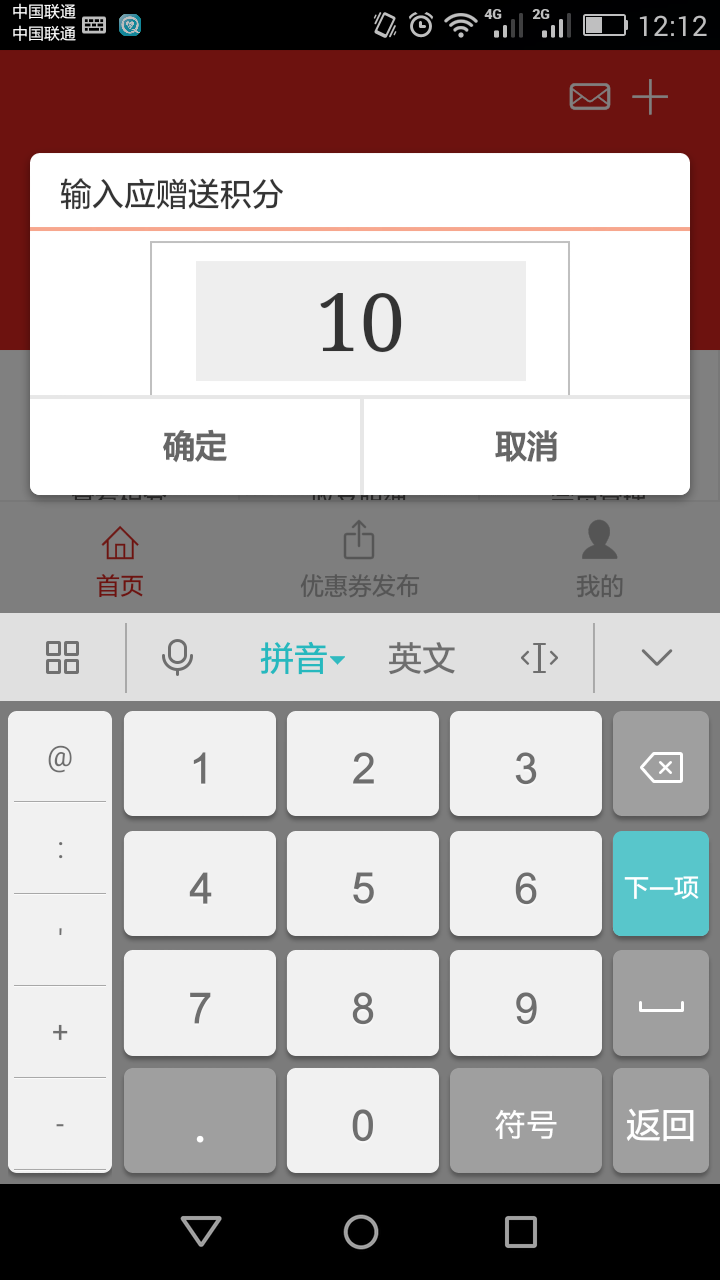
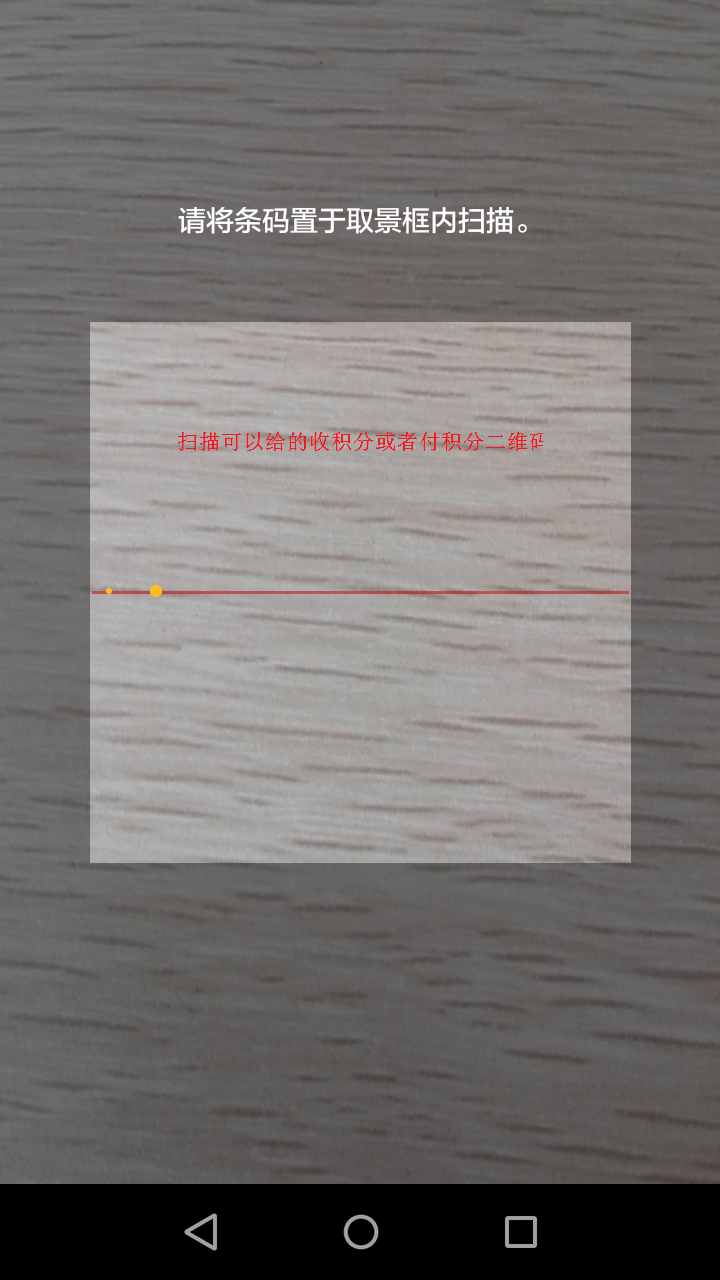
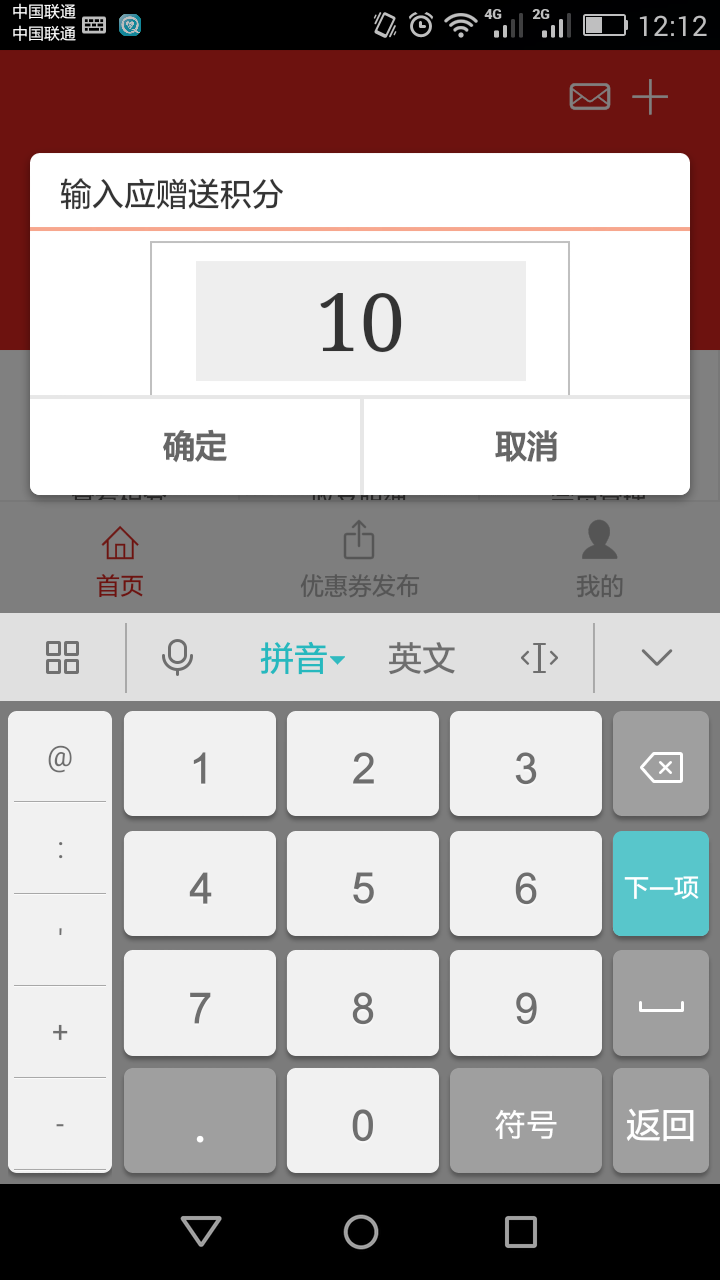
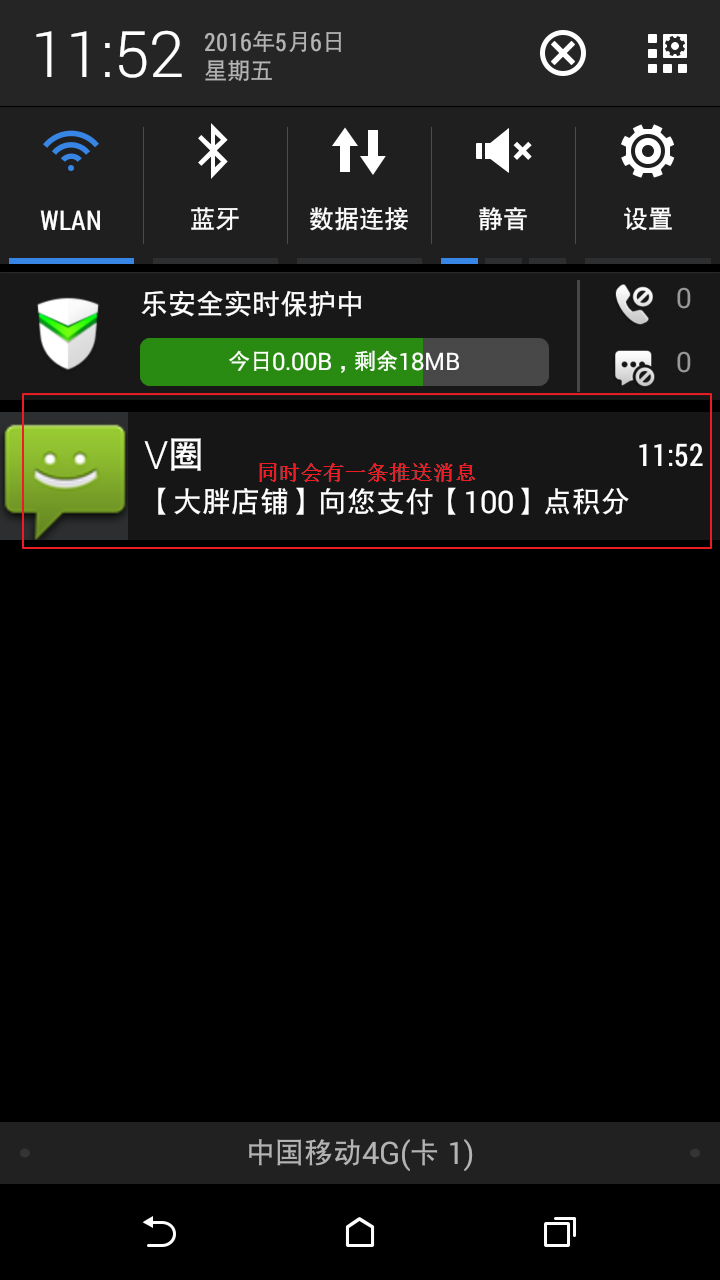
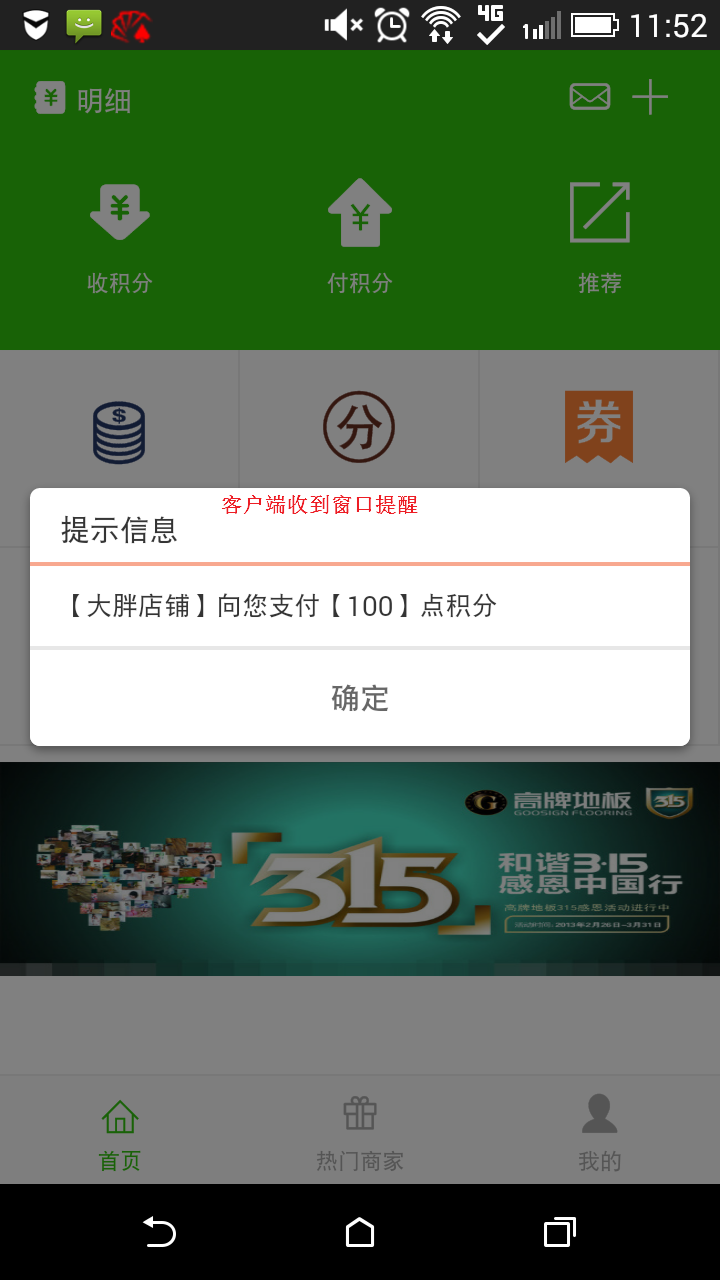
2、扫描功能,点击‘扫一扫’可扫描消费者对提供的首付积分二维码,,当收积分时候,扫描用户的收取积分二维码,弹出输入框,输入要收取的积分数量,点击确定后用户会收到,是否同意支付用户积分的请求,如果点击确定则同意支付,否则取消支付;如果是送积分,则商家扫描后弹出输入积分的输入框,确定后完成积分支付(如图3-2);




图3-2
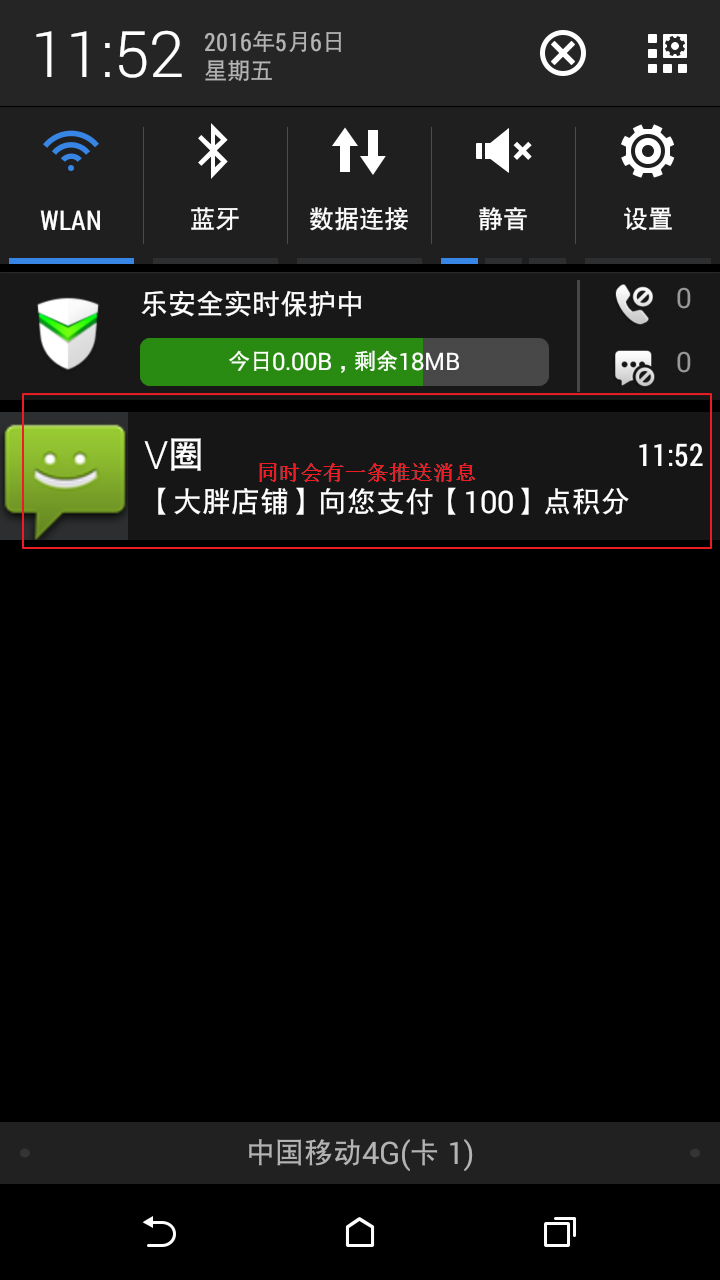
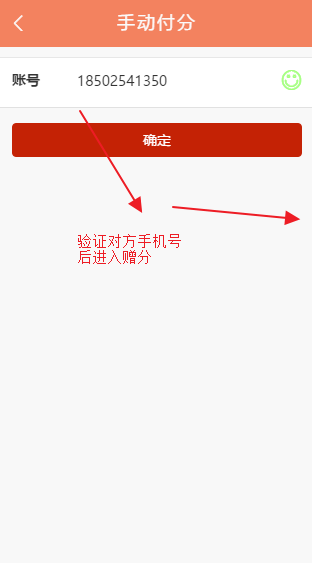
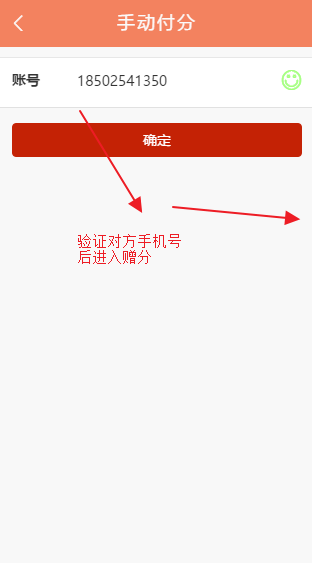
3、手动付分功能,点击’手动付分’按钮,进入界面,手动付分输入要支付的消费者手机号码,验证正确后,输入需要支付的积分,支付成功后,商家失去积分,该消费者受到一条信息推送并得到积分(如图3-3):



图3-3
4、店铺管理,点击‘我的店铺’进入店铺信息设置(如图3-4);可修改店铺设置;

图3-4
4.1 地图标记,点击‘地图标记’进入地图页面,选择标记当前店铺坐标点,坐标点可拖到调整位置,调整好后,点击保存设置即可;建议到店铺当前位置设置坐标点以获得店铺准确的定位(如图3-4-1):

图3-4-1
5、查看积分,点击“查看积分后”进入界面可查看,商家总积分以及积分明细列表,点击积分明细列表可看到比较详细的单条记录,客户联系方式可直接电话拨打反馈客户意见(与消费者端查看积分类似);
6、会员管理,点击“会员管理”对到店使用过v圈的消费者进行统计,可查看用户手机号码,对消费者赠送优惠劵(如图3-6);


图3-6
7、积分兑现,点击“积分兑现”进入界面,可选择支付宝或者微信兑现,提交后平台将在一定时间内处理(如图3-7);

如图3-7
8、购入积分,可选择支付宝或者微信购入积分(同消费者端);
9、优惠劵统计,点击“优惠券统计”对商家发布的优惠卷批次统计,总发行量和使用量;(如图3-9):

图3-9
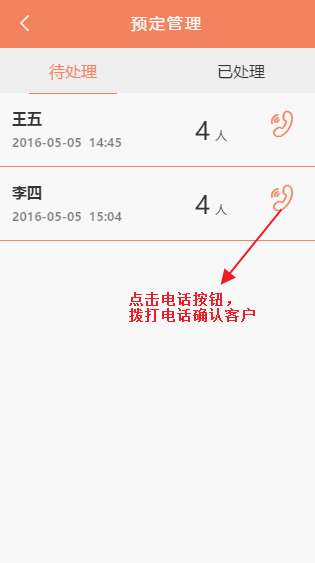
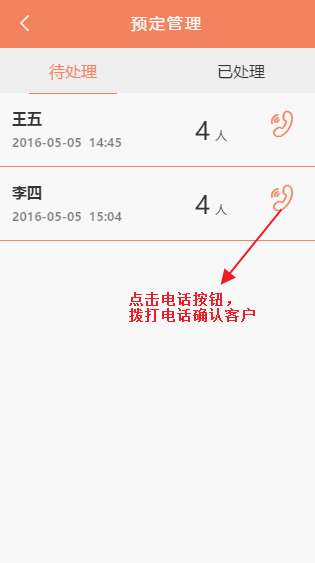
10、预定管理,点击预定管理,可对预定过的列表进行处理,添加备注;和电话确认(如图:3-10):

图:3-10
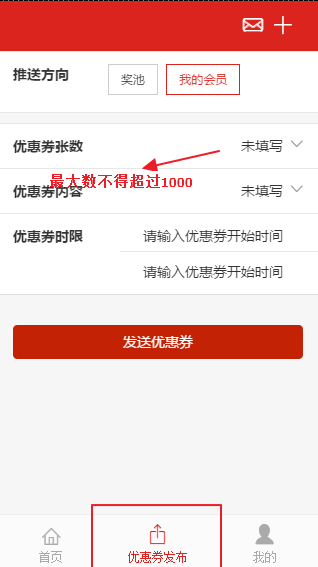
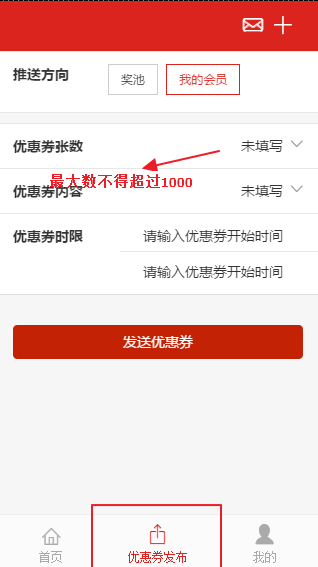
11、优惠劵发布,点击“优惠劵发布”,可以选择发布到奖池和发布给某个会员,优惠内容自行填写,单次创建优惠劵张数最大不超过1000张(图:3-11);

图:3-11
12、账户,及账号信息基本(如同消费者端);
四、app的注册和重置密码
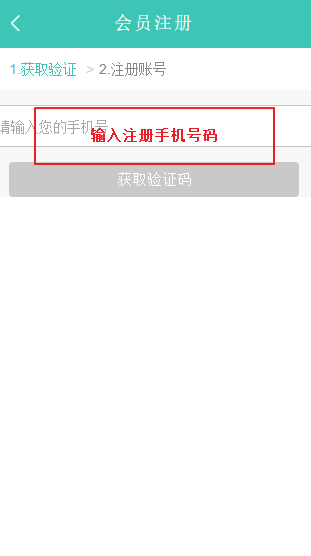
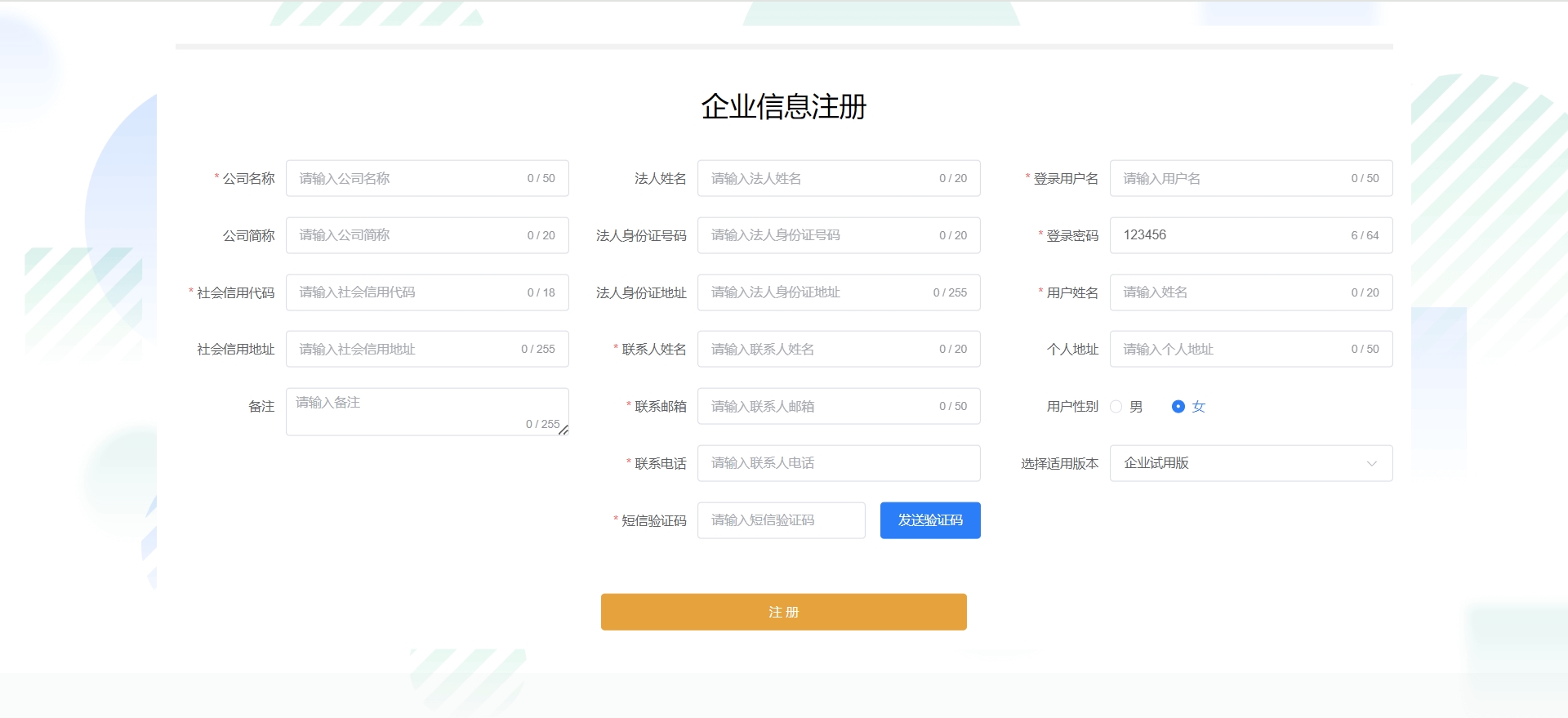
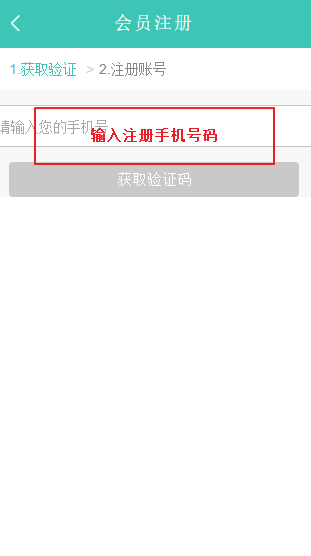
1、注册,输入手机号,等待接收短信验证码,验证码收到后输入验证码,完成填写相应必填信息,提交后及注册成功(如图4-1):



图4-1
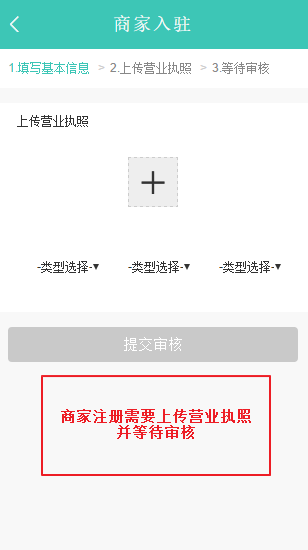
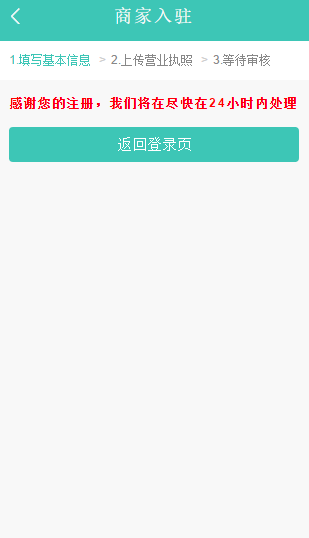
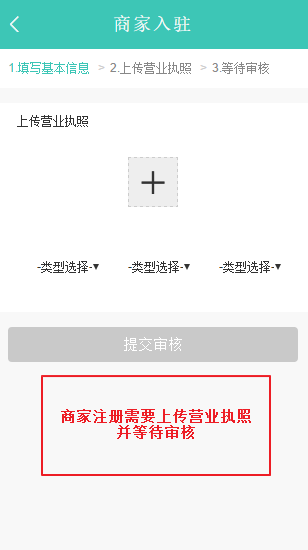
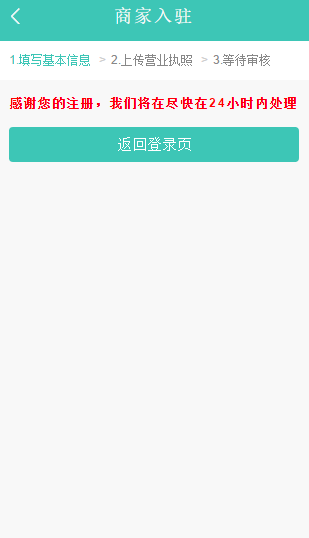
注意:用户注册后直接可直接登录使用,商家注册后,需继续上传营业执照照片等待审核通后能正常登录使用(如图4-1-2):


图4-1-2
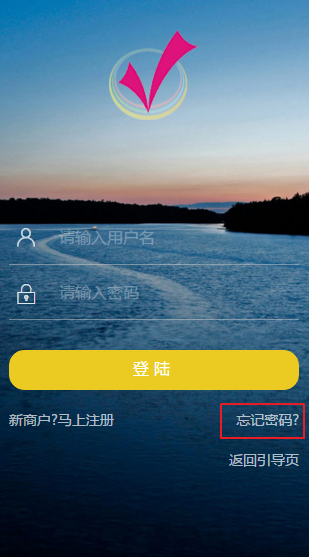
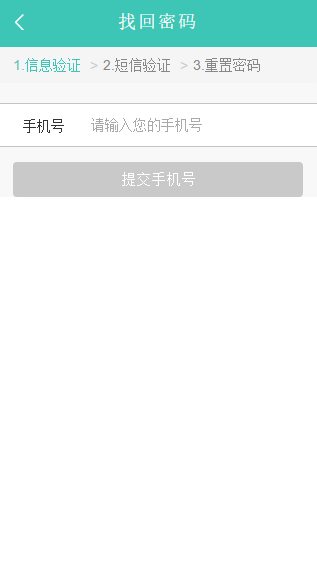
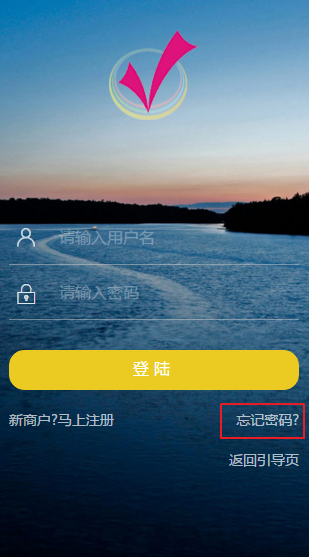
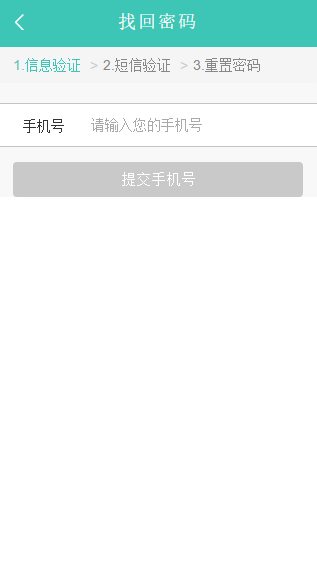
2、重置密码:输入注册手机号,获取验证码,通过验证后,重新设置密码(如图 4-2)


图 4-2
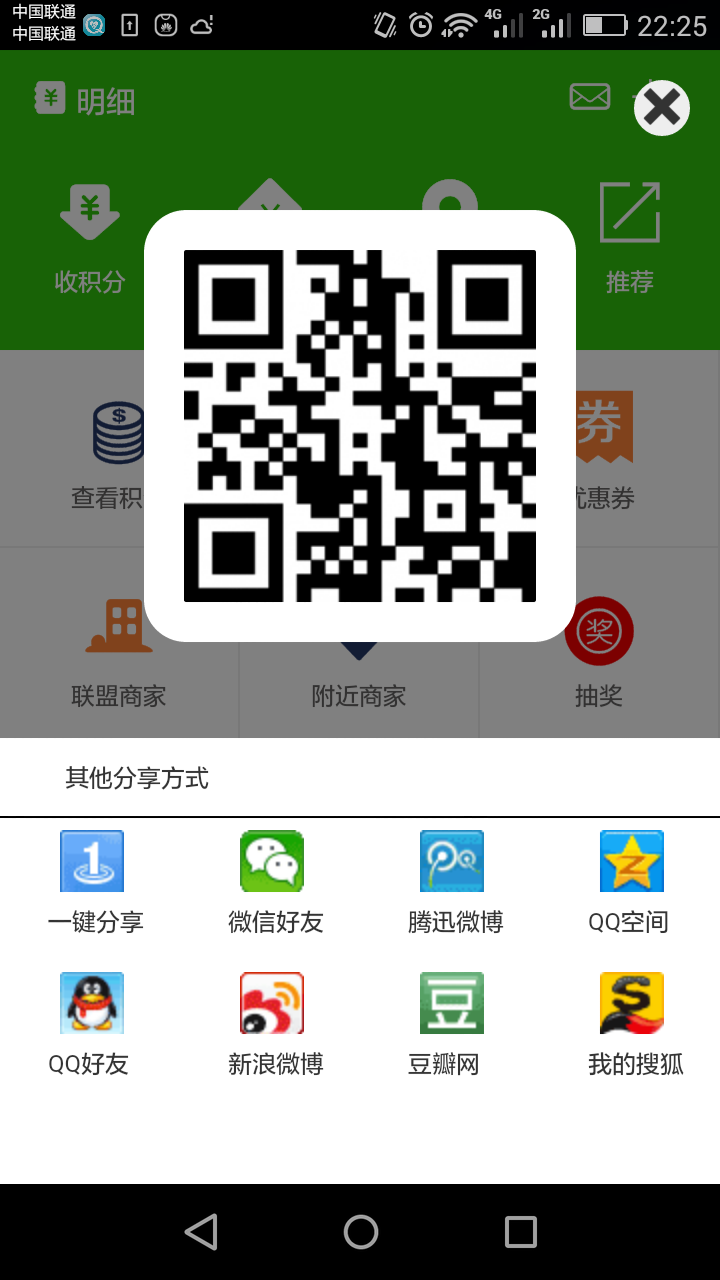
APP下载地址:http://www.goldflow.cn/ueditor/net/upload/mobile/MerchantAlliance.apk
下载二维码: